작년 AWS re:invent2019 에서 발표한 CloudWatch Synthetics 를 드디어 적용했다.
Amazon CloudWatch Synthetics 소개 - 현재 평가판 제공
Amazon CloudWatch Synthetics를 사용하면 애플리케이션 엔드포인트를 보다 쉽게 모니터링할 수 있습니다. 이 기능을 사용하면 CloudWatch에서 카나리아 트래픽을 수집할 수 있습니다. 애플리케이션에 고객 트래픽이 없더라도 지속적으로 고객 경험을 확인하고, 고객보다 먼저 문제를 발견할 수 있습니다. CloudWatch Synthetics는 REST API, URL 및 웹사이트 콘텐츠 모니터링과 피싱, 코드 주입, 교차 사이트 스크립팅에
aws.amazon.com
웹사이트, API 엔드포인트, 웹 워크플로 등을 볼수 있다니 좋지 아니한다!!
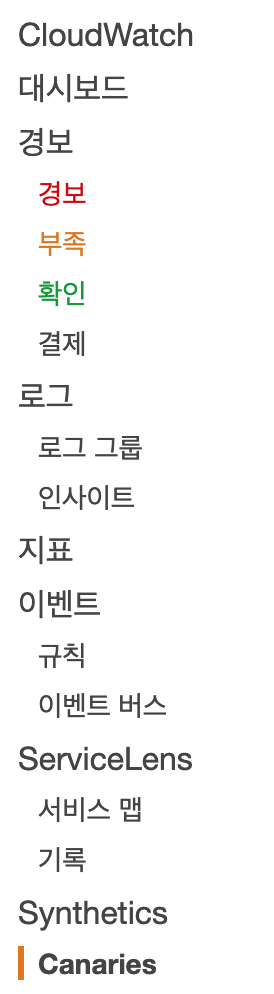
AWS 콘솔 들어가서 CloudWatch를 확인해보면 Synthetics 추가되어 있다.

Canary 생성을 시작해보자.
Canary는 테스트에서 흔히 쓰이는 이름인데, 이건 추후에 별도로 다뤄보도록 하겠다.
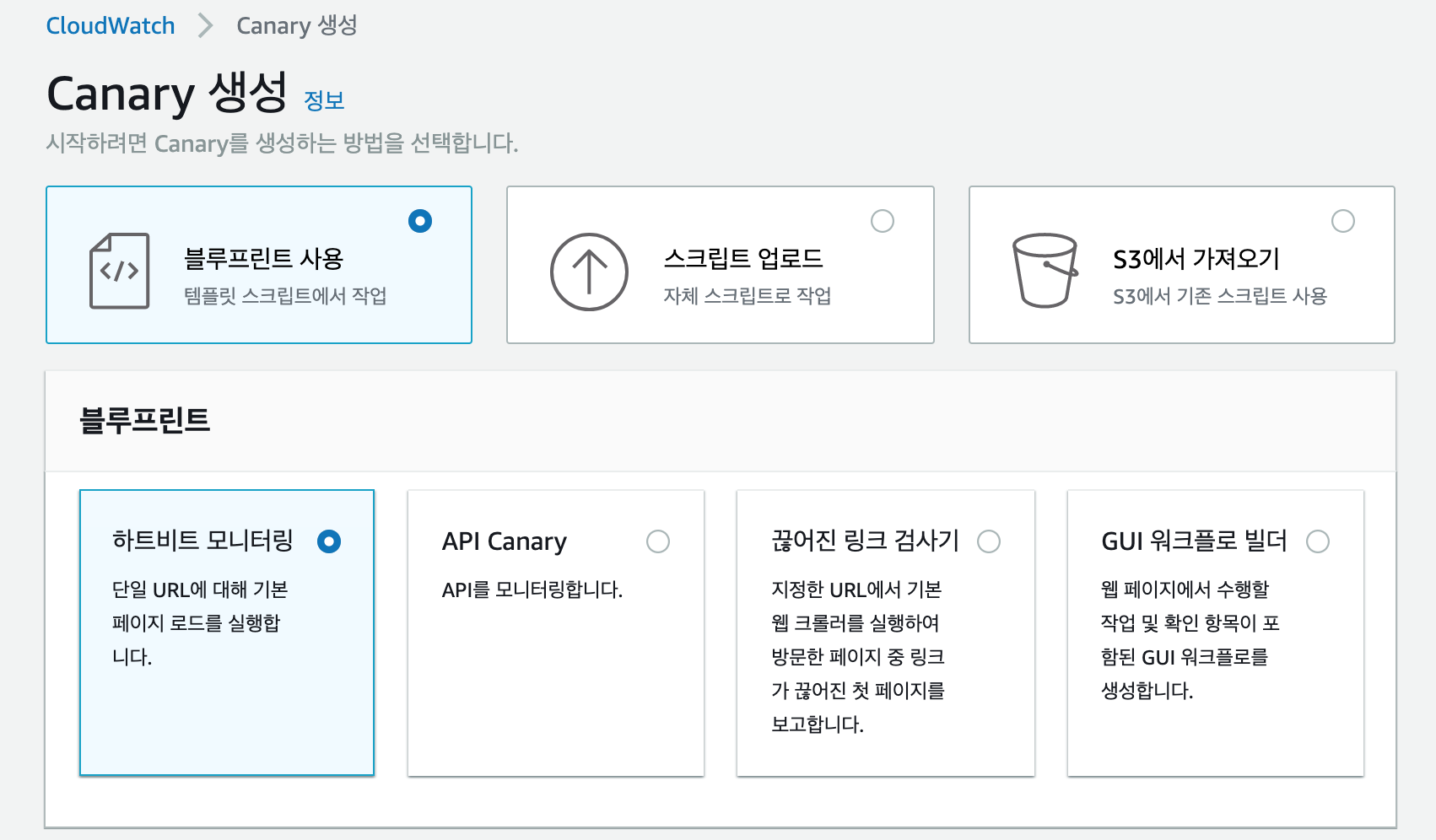
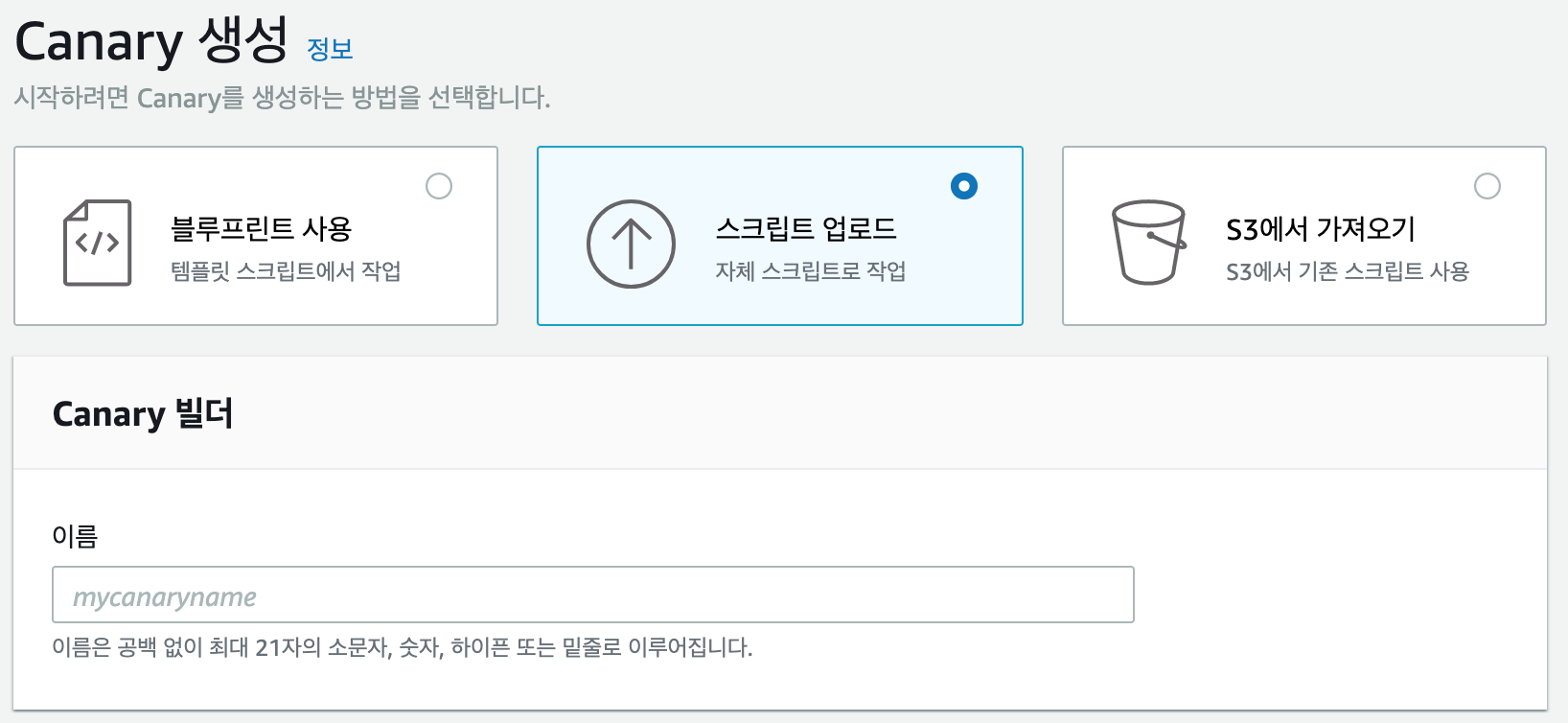
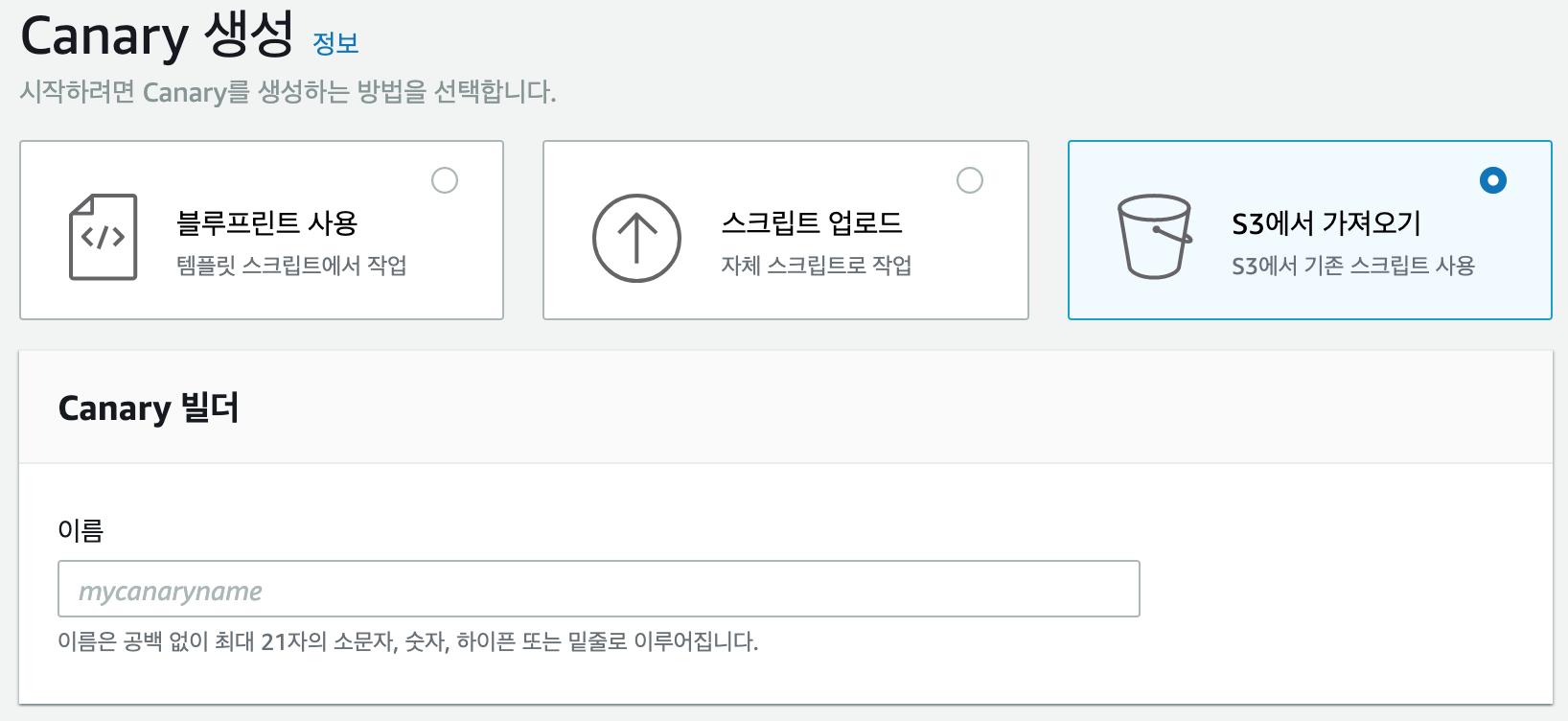
생성 방법은 3가지인데, 블루프린트 사용, 스크립트 업로드, S3에서 가져오기 이다.



블루프린트로 URL을 입력하면 스크립트가 수정되며, 일정을 넣으면 설정이 끝난다.
추가적으로
데이터 보관주기 와 S3 버킷은 자동생성, IAM도 Canary 이름으로 자동생성되어서 딱히 할건 없을듯 하다.
생성하는데 1분가량 소요된다고 하니 기다리면 된다.
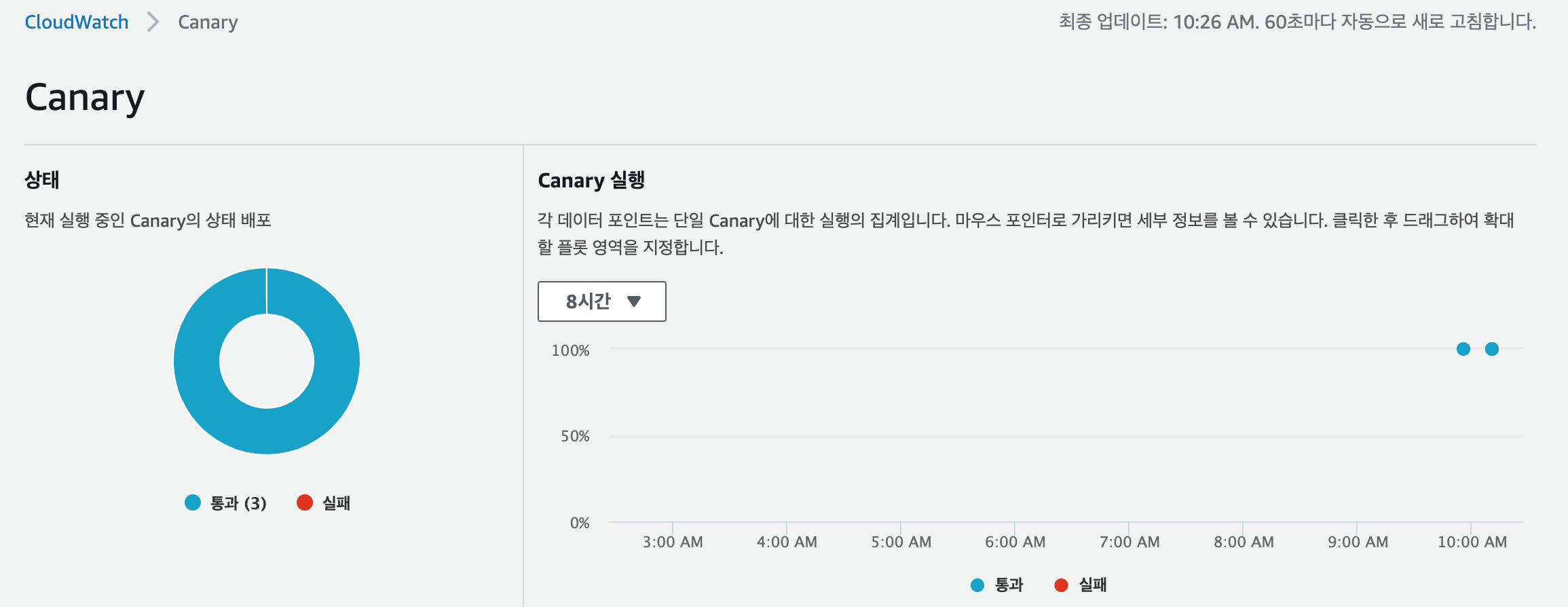
현재 3개의 URL을 등록했다. 잘되고 있는듯 하다.

'IT > Cloud' 카테고리의 다른 글
| IBM 왓슨 스튜디오로 주피터 노트북 / Rstudio 설정하기 (2/3) (0) | 2020.08.14 |
|---|---|
| IBM 왓슨 스튜디오로 주피터 노트북 / Rstudio 설정하기 (1/3) (0) | 2020.08.12 |
| [Oracle Cloud] 무료 계정 - Free Tier (0) | 2020.07.13 |
| [IBM Cloud] 무료 Tier 정리 (0) | 2020.07.13 |
| [IBM Cloud] 무료로 이용할수 있는 CLOUD 서비스 (0) | 2020.07.10 |




댓글